- 標準
- 大
- 特大
ホームページを構成する主要なファイルについてご説明させて頂きます。
HTMLファイル(拡張子 ".html",".htm")
HyperText Markup Languageの各頭文字を取った名称
- インターネットエクスプローラー(Internet Exploler)などのWEBブラウザに表示させる、ホームページを記述するためのプログラミング言語。
- タグとテキストを組み合わせて記述される。”<タグ>テキスト</タグ>のように記述され、テーブルや改行、段落などのレイアウトを整えるものから、太字や文字の大きさ、フォント、色の変更などのデザインまで、様々な効果を与えることができる。
- タグに属性(プロパティ)を加えることで、更に別の効果を与えることもできる。
【HTMLファイル上】
<font color="red"><b>赤巻紙</b></font><font color="blue"><u>青巻紙</u></font><font color="yellow"><i>黄巻紙</i></font>
【WEB上】
赤巻紙青巻紙黄巻紙
スタイルシート(拡張子 ".css")
Cascading Style Sheetの各頭文字を取った名称
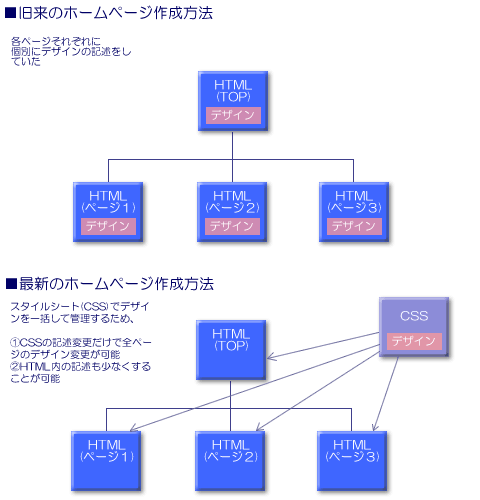
- タグだけでもホームページを制作することはできるが、このスタイルシートを用いることにより、より細やかなレイアウト・デザインを行うことが可能となる。
- また外部ファイルとして呼び出すことにより、
[1] 統一したサイトデザインが確立できる(スタイルシートの記述を変更するだけで、各ページにある同種類のレイアウト・デザイン部分を一度に変更できる)
[2] HTMLファイルを簡潔に記述することが可能となり、いわゆるSEO(検索エンジンによる上位表示)の効果が高いとも言われる。

画像ファイル(拡張子 ".jpg",".gif",".png")
サーバーにUPロードし、HTMLファイル内に<img>タグを指定して呼び出すことで表示できる。
またリンクタグ<a href="">に直接画像までのパスを指定して画像ファイルだけを表示させることもできる。
CGI・Javascript・PHP(拡張子 ".cgi",".js",".php")
これらのファイルを使うと動的なページを生成することが可能となる。
使用例としては、掲示板(Bulletin Board System)やチャット、メールフォーム、アクセスカウンタ、ショッピングカート、アンケート投票、自動登録型のリンク集、クイズやゲームのスクリプトなどがある。
またコンテントマネージメントシステム(CMS)やブログなどのプログラムの一部としても使用されている。

