- 標準
- 大
- 特大
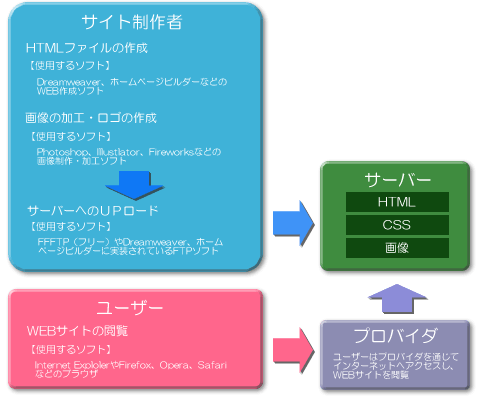
ホームページというものは、下記のような仕組みで出来上がっており、WEBサイトの制作はその仕組みに合わせて行われます。

サイト制作者
HTMLファイルの作成
メモ帳(Notepad)、サクラエディタなどのテキストエディタや、Dreamweaver、ホームページビルダーなどのページ作成ソフトで制作可能です。
画像の加工・ロゴの作成
Photoshop、Illustrator、Fireworksなどの画像制作・加工ソフトは便利ですが、意外とWindowsに標準装備されているペイントなども簡単な画像加工なら可能なため、初心者の方には特にオススメしたいソフトです。
サーバーへのUPロード
FFFTP(フリー)やDreamweaver・ホームページビルダーなどの制作ツールに実装されているFTPソフトなどが便利です。
サーバー

サイト制作者の作成したHTMLファイル、CSS(スタイルシート)、画像や動画データなどがここに格納されます。
サーバーは知識と予算があれば自分で構築することもできますが、レンタルサーバーを使うという方法が一般的かと思います。
この点レンタルサーバーには広告スペースの入る無料のものから、有料で企業や店舗などのビジネスサイト向けの高機能のものまで非常にたくさんの種類があります。
選び方としてはもちろん安くてサポートのしっかりしている所が良いのは当然ですが、パソコンやインターネットの知識のあまりないどちらかというと初心者の方は少々高くてもサポートがしっかりしている所を、またスキルや知識に自身のある上級者の方はサポートは度外視して料金の安い格安のサーバーをレンタルするというのもありかと思います。
他にもセキュリティがしっかりしている、サーバーダウンの心配が少ない、容量が大きい、チャットや掲示板などのCGIやMovable Type、XoopsなどのPHPプログラム、データベースをガンガン使いたいなど用途に合わせてふさわしいサーバーを探す必要がありますが、当オフィスでは制作だけでなくサーバーについてもコンサルティングを承っておりますので、お気軽にご相談ください。
ユーザー
WEBサイトの閲覧

インターネットエクスプローラー(Internet Exploler)、Firefox、Opera、Sarari、Google ChromeなどのブラウザソフトをインストールすることによりWEBサイトの閲覧が可能になります。
プロバイダ

ユーザーはプロバイダを通じてインターネットへアクセスし、インターネットエクスプローラー(IE)やFirefoxなどのブラウザを通してサーバーにUPロードされているホームページデータを閲覧することになります。
この点インターネットへのアクセス方法は以前はダイヤルアップが主流でしたが、それから通信技術の発達に伴いADSL、そして近年では光ファイバーが主流になってきています。
プロバイダに関しては大手はどこもしっかりサポートがされていますので、自分の好みで契約しても問題ないかと思います。また地域限定のものもあります。

